在</body前添加script:
<script>
function addUmamiEvent() {
document.querySelectorAll('a:not([data-umami-event])').forEach(function(a) {
var href = (a.getAttribute('href') || '').trim();
a.setAttribute('data-umami-event', '链接: ' + href);
});
}
addUmamiEvent();
// 兼容动态渲染 (如pjax、ajax等)
var observer = new MutationObserver(addUmamiEvent);
observer.observe(document.body, {childList: true, subtree: true});
</script>
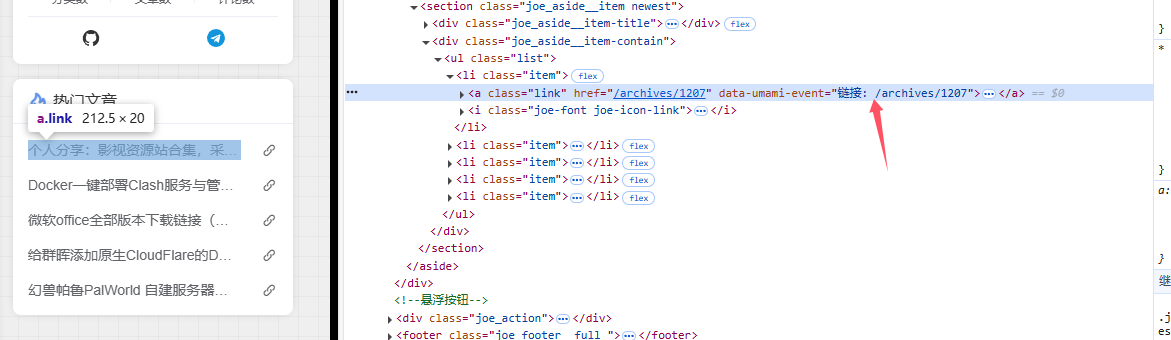
就会自动插入

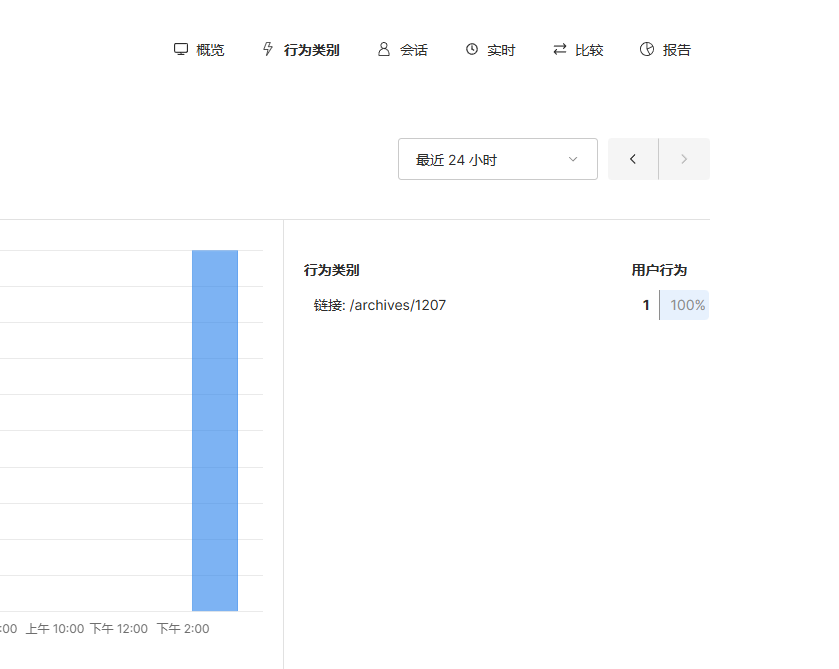
umami中也会显示: